When building a website with WordPress using Elementor, adding videos is an essential part of creating engaging and interactive content. Videos not only capture attention but also convey information more effectively. However, many users encounter a specific problem: they are unable to embed YouTube Shorts into the Elementor video widget. If you’ve faced this issue, don’t worry—this guide will help you solve it.
Topics Covered
Understanding the Problem
The issue arises because the Elementor video widget does not always recognize YouTube Shorts links. For example, when you try to paste a Shorts URL like https://youtube.com/shorts/VIDEO_ID, Elementor may fail to process it. This happens because YouTube Shorts use a unique URL structure that differs from the standard YouTube video URLs.
This can be frustrating, especially when Shorts are becoming an increasingly popular format for quick, engaging content. But don’t worry—the solution is simpler than you might think. By slightly modifying the Shorts URL or using an alternative method, you can successfully embed YouTube Shorts in Elementor.
Solution 1: Modifying the Shorts URL
The simplest and most effective way to embed a YouTube Shorts video in Elementor is to modify its URL. Here’s how:
1. Locate the Shorts URL:
- Copy the URL of the Shorts video you want to embed, e.g.,
https://youtube.com/shorts/VIDEO_ID.- Example: Let’s say the original URL is
https://youtube.com/shorts/abc123xyz.
- Example: Let’s say the original URL is

2. Add URL to Elementor:
- Copy and Paste the URL of the Shorts video you want to embed, e.g.,
https://youtube.com/shorts/VIDEO_ID. - Open your Elementor editor.
- Drag and drop the Video widget onto your page.
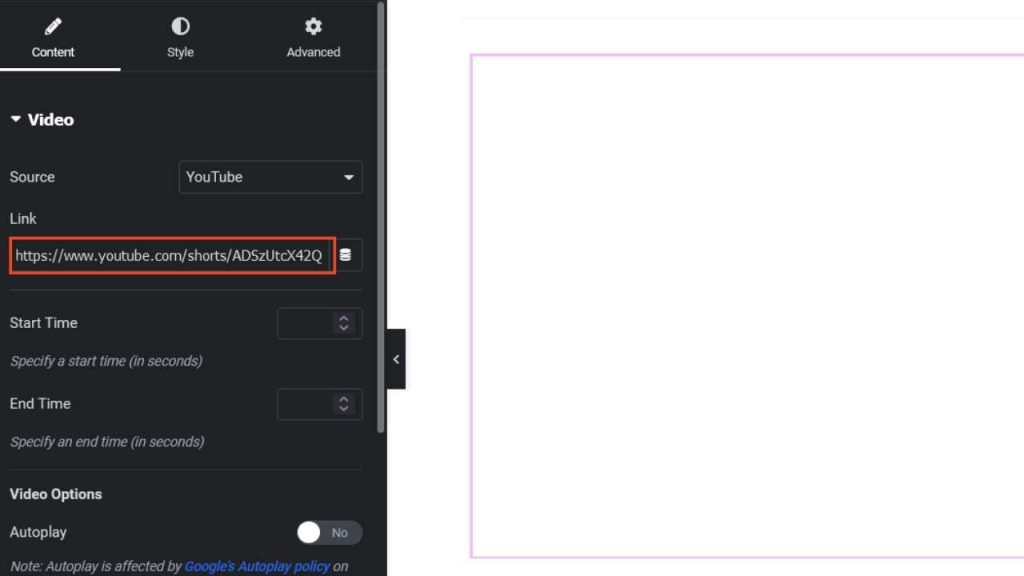
- In the widget settings, paste the modified URL into the “Link” field.
- Once you paste this the video will not be visible here.

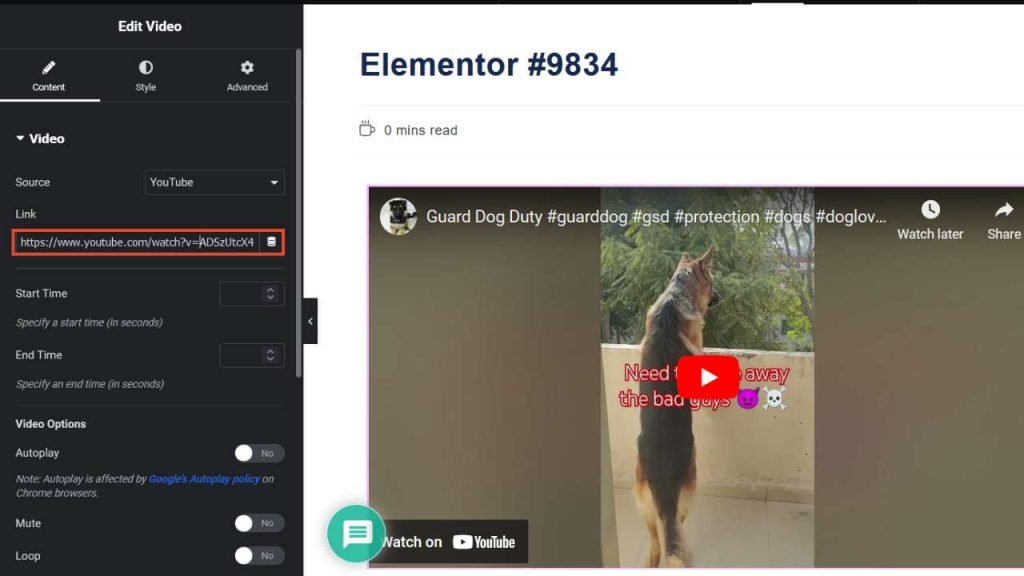
3. Convert it to the Standard YouTube Format:
Replace shorts/ in the URL with watch?v=. Your URL should now look like this: https://youtube.com/watch?v=VIDEO_ID.
Example: The converted URL will be https://youtube.com/watch?v=abc123xyz.

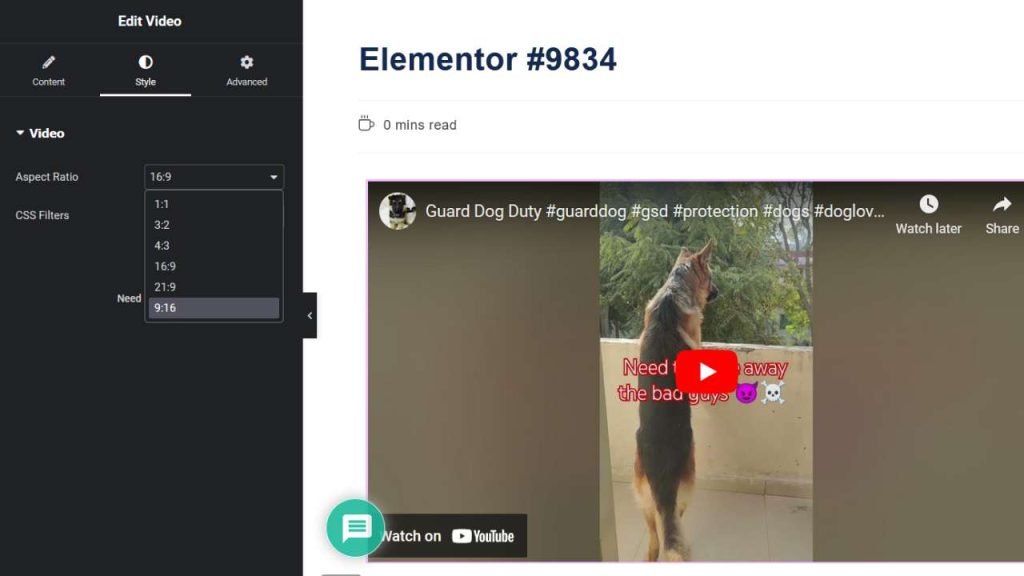
4. Go to Style Tab in Aspect Ratio
- Go to the Style tab and you can change the aspect ratio which is currently set to 16:9 for Youtube landscape videos.

5. Set the Aspect Ratio 9_16
- Configure additional settings like autoplay, mute, or loop as needed.
- Save your changes and preview the page to ensure the video displays correctly.

This method works because Elementor’s video widget recognizes the standard YouTube URL format, even if the original content is a Shorts video.
Solution 2: Embedding the Video with Custom HTML
If modifying the URL does not work or if you prefer more control over the video’s appearance, you can use Elementor’s HTML widget to embed the video manually. Here’s how:
- Get the Embed Code from YouTube:
- Go to the Shorts video on YouTube.
- Click the “Share” button below the video.
- Select the “Embed” option.
- Copy the iframe embed code provided by YouTube.
<iframe width="560" height="315" src="https://www.youtube.com/embed/abc123xyz" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>. - Add an HTML Widget in Elementor:
- Open your Elementor editor.
- Drag and drop the HTML widget onto your page.
- Paste the Embed Code:
- In the HTML widget settings, paste the iframe embed code you copied.
- Save your changes.
- Customize the Embed Code (Optional):
- You can modify the embed code to adjust the video size, autoplay settings, or other parameters.
Using this method gives you complete control over how the video is displayed on your page.
Troubleshooting Tips
If you’re still unable to embed the Shorts video, here are some additional tips to consider:
- Clear Your Browser Cache: Sometimes, changes may not reflect immediately due to caching issues. Clear your browser cache and refresh the page.
- Update Elementor: Ensure that you are using the latest version of Elementor, as updates often include bug fixes and improved compatibility.
- Check for Plugin Conflicts: Deactivate other plugins temporarily to see if there’s a conflict preventing the video from displaying.
- Test the URL: Double-check that the modified URL or embed code is correct and functional by previewing it in a new browser tab.
Why Embedding Shorts Matters
YouTube Shorts are an excellent way to engage your audience. They are short, to-the-point videos that are perfect for mobile viewing, making them a great tool for increasing traffic and interaction on your website. By embedding Shorts in your Elementor-built website, you can:
- Showcase your brand in a dynamic way.
- Increase the time visitors spend on your site.
- Provide quick, impactful content that’s easy to consume.
Sample Workflow with Images
To make the process even clearer, let’s visualize the steps with sample images:
Step 1: Locate the Shorts URL
Image Idea: A screenshot of a YouTube Shorts page with the URL highlighted.
Step 2: Modify the URL
Image Idea: A before-and-after comparison showing the conversion from shorts/VIDEO_ID to watch?v=VIDEO_ID.
Step 3: Paste the URL in Elementor’s Video Widget
Image Idea: A screenshot of the Elementor editor with the Video widget settings open, showing the modified URL in the “Link” field.
Step 4: Use the HTML Widget (Alternative)
Image Idea: A screenshot of the HTML widget in Elementor with the iframe embed code pasted.
Conclusion
Embedding YouTube Shorts in Elementor is easy once you know how to handle their unique URL structure. Whether you choose to modify the URL or use the embed code, you can seamlessly integrate Shorts into your website and enhance its visual appeal. Follow the steps outlined in this guide, and you’ll be embedding Shorts like a pro in no time.
Remember, the key to a great website is not just its design but also its content. Adding engaging videos like Shorts can significantly improve user engagement and make your website stand out. Happy designing!

Get the latest blogs and insights straight to your inbox !
We will keep you updated with the latest tips, tricks, hacks and learning material. Join us and enrich your world with great learning.
- How to change the PHP version for your Hosting Server?
- How to Add Your WordPress website to Google?
- Change the Admin Username in WordPress?
- Why to install Yoast SEO for your WordPress website?
- How to Add WordPress Website to Google via Domain?
- How to Create and Add a Sitemap in WordPress website and Add to Google?
- How to Verify Your Website with Google?
- Why was Astra Theme Suspended from the WordPress Repository?



